La importancia de un buen diseño web
Todos sabemos la importancia que cobra hoy día una web para una empresa. Sabemos que es nuestro escaparate online y que gran parte de la imagen que se lleva el cliente de nuestra marca, contando con la posibilidad de que adquiera algunos de nuestros productos o servicios, van a depender del aspecto y la usabilidad de nuestro portal.
Pongamos un ejemplo. Un posible cliente nos conoce en una feria o en un encuentro de Networking. Le pasamos nuestra tarjeta y le describimos nuestra empresa y nuestros productos y servicios. Ese posible cliente llega a su oficina y nos recuerda interesado con una imagen en la memoria según le hemos descrito en nuestro contacto comercial. Ahora llega el momento de la verdad. Esta persona accede a nuestra web con una imagen preconcebida y lo que ve en la pantalla de su ordenador es lo que va a terminar por decidirle o no sobre una posible colaboración con nosotros.
En los últimos tiempos ese proceso se ha acelerado. El posible cliente puede acceder a nuestra web minutos después de nuestro contacto desde un teléfono móvil o una tablet . Y en ése preciso instante puede decidirse si guardar nuestro contacto o dejar apartada la idea de tenernos como posibles proveedores.
Un elemento fundamental para conseguir esta conversión es la calidad que ofrezca nuestro portal en la pantalla de estos dispositivos y para ello os vamos a hablar aquí de dos posibilidades que van a depender del presupuesto del que dispongamos y de la importancia de la web para nuestro modelo de negocio.
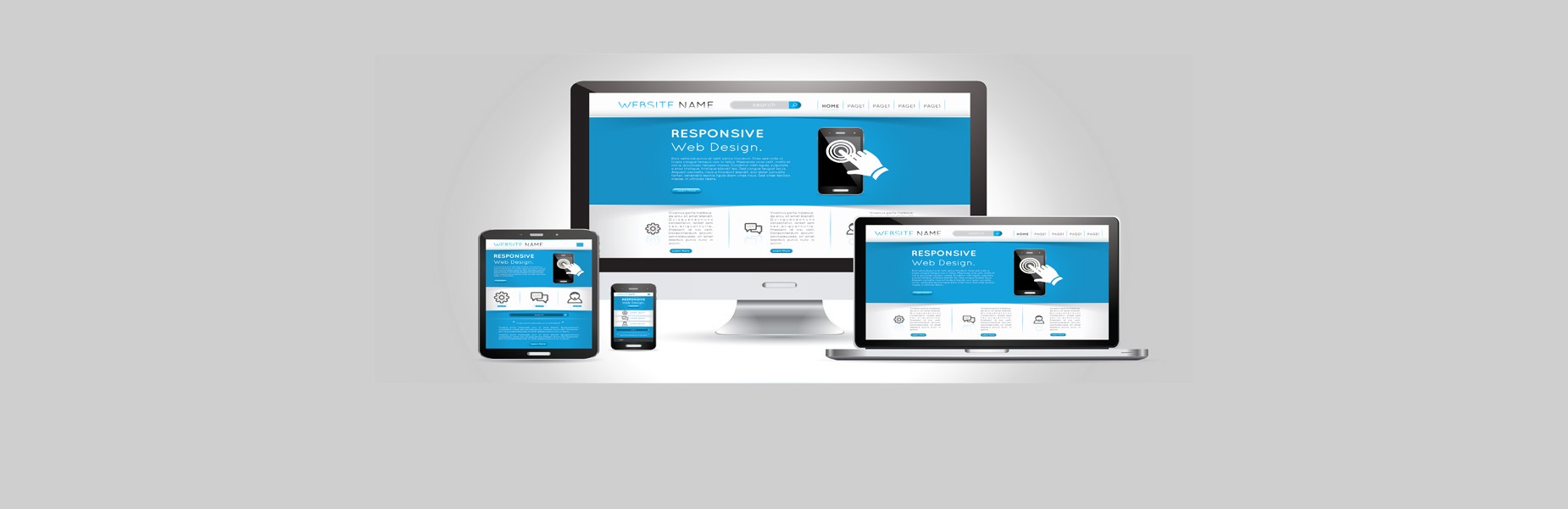
Diseño web Responsive
En primer lugar tenemos la “web responsive” o adaptable al entorno del usuario. En este caso, nuestra web se consigue adaptar a diferentes formatos y tamaños de resolución. Técnicamente consiste en diseñar un código con estructuras e imágenes flexibles, implementando acciones en las que cuando el navegador detecta que el tamaño de la pantalla es menor de 600 px (caso de una tablet), cambie la disposición de los elementos de la web (menú, barras laterales, imágenes, etc..) para adaptarse a ese tamaño de pantalla. Para el caso de un Smartphone sería 480 px o menos.
La gran ventaja de la web responsive es que sólo hay un código y por tanto una sola la web. Un código con información para cada dispositivo. Con ello conseguimos uniformidad y sobre todo el poder gestionar los contenidos desde una sola plataforma. La desventaja es que una adaptación nunca será igual que una aplicación o una web diseñada especialmente para el dispositivo móvil, porque ésta tendrá una usabilidad y una estrategia concebida específicamente para convertir en móviles.
Web o Aplicación diseñada para Smartphones
Para ese caso tenemos la segunda opción: Desarrollar una web o una aplicación específica para móviles. El mismo dispositivo (el móvil, la tablet, etc.) se encarga de elegir el formato adecuado si lo tenemos así configurado. Es decir, mi Smartphone elige la “versión para móviles” que hemos diseñado específicamente para conseguir una imagen perfecta en éste formato. La gran ventaja sabemos cual es: conseguimos una experiencia de usuario mejor. Nuestras conversiones y nuestra reputación online también aumentan. La desventaja esta en el presupuesto (supone diseñar “otra” web) y en las actualizaciones (supone gestionar “otra” web).
La decisión, como ya hemos dejado caer, va a depender de la importancia que tenga la web para nuestro modelo de negocio. Si es vital, diseñamos nueva web o aplicación. Si la captación de nuestro cliente no va depender 100 % de la experiencia de usuario, optamos por un diseño web responsive.
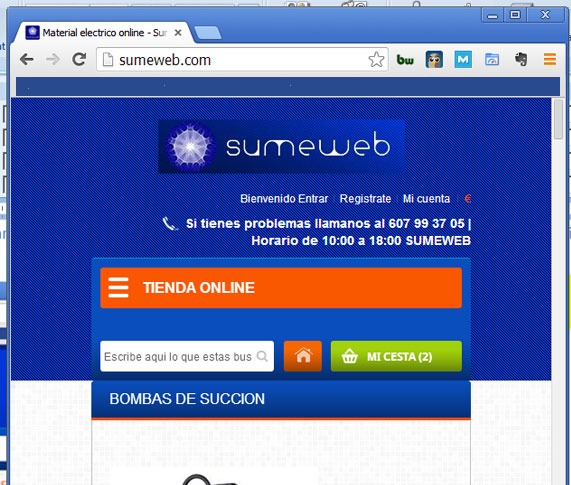
Truco para saber si mi web es Responsive
Para terminar, os dejamos un truco para saber si nuestra web es responsive. Si en nuestra pantalla del navegador pulsamos en minimizar la pantalla, podemos “achicar” y “agrandar” el tamaño de nuestro navegador simulando con ello el formato de los diferentes dispositivos.

Minimizar la ventana del navegador

Achicar colocando el cursor en el limite derecho del navegador